
28-07-2011 / Stefan Mooren
 Bedrijven die op zoek zijn naar nieuw personeel, kunnen een speciale knop aan hun website toevoegen. Hiermee kunnen kandidaten direct via hun LinkedIn profiel solliciteren. Deze laagdrempelige manier om op een vacature te reageren, is niet alleen voor de sollicitant interessant maar ook voor de aanbieder van de baan. Zodra kandidaten solliciteren op de vacature, ontvangt de aanbieder een melding via het opgegeven e-mailadres. Vervolgens is het een kwestie van beoordelen van de meegestuurde LinkedIn profielen.
Bedrijven die op zoek zijn naar nieuw personeel, kunnen een speciale knop aan hun website toevoegen. Hiermee kunnen kandidaten direct via hun LinkedIn profiel solliciteren. Deze laagdrempelige manier om op een vacature te reageren, is niet alleen voor de sollicitant interessant maar ook voor de aanbieder van de baan. Zodra kandidaten solliciteren op de vacature, ontvangt de aanbieder een melding via het opgegeven e-mailadres. Vervolgens is het een kwestie van beoordelen van de meegestuurde LinkedIn profielen.
Hieronder wordt uitgelegd hoe je eenvoudig een ‘Apply With LinkedIn’-knop aan een website kunt toevoegen. Alhoewel de handeling vrij makkelijk is, is het voor mensen zonder HTML-kennis aan te raden om even iemand in te schakelen die hier meer verstand van heeft.
Stap 1 – Ga naar de pagina van de toepassing
Je kunt de ‘Apply With LinkedIn’-knop verkrijgen door de volgende link te bezoeken: https://developer.linkedin.com/plugins/apply
Stap 2 – Voer de velden in
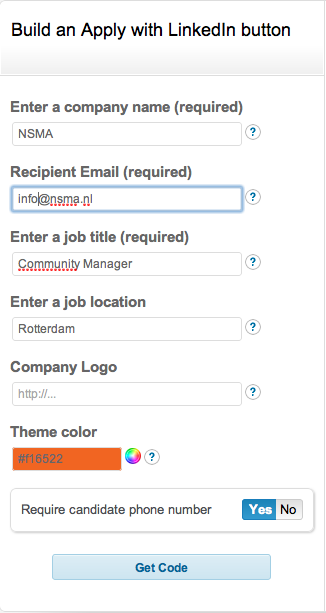
Op de pagina worden een aantaal invoervelden getoond die ingevuld moeten worden om de toepassing te laten werken. Hieronder is weergegeven welke onderdelen je moet invoeren:

- Enter a company name: Voer hier de naam het bedrijf in.
- Recipient Email: Voer hier het e-mailadres in waarop je meldingen van nieuwe sollicitanten wilt ontvangen.
- Enter a job title: Voer hier een naam voor de openstaande functie in.
- Enter a job location: Voer hier de locatie van de vacature in.
- Company logo: Voer hier de link naar een afbeelding van het bedrijfslogo in.
- Theme Color: Door op de getoonde kleurenprisma te klikken, kun je een kleur kiezen voor de knop die afgebeeld zal worden op de website (kies hier bijvoorbeeld een kleur die past in de huisstijl van het bedrijf).
- Require candidate phone number: Kies hier ‘Yes’ of ‘No’ om te bepalen of sollicitanten verplicht hun telefoonnummer mee moeten sturen.
In de middelste kolom van je scherm zie je onder ‘Preview’ een voorbeeld van de knop zoals deze eruit zal komen te zien op de website.
Stap 3 – Bekijk het voorbeeld
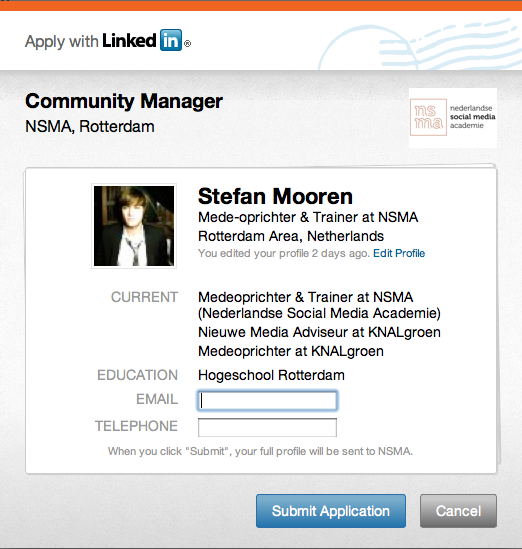
Klik in de middelste kolom op het voorbeeld van de ‘Apply With LinkedIn’-knop om een voorbeeld te bekijken van het venster dat sollicitanten zullen zien zodra ze op de knop klikken.


Stap 4 – Kopieer en plak de code
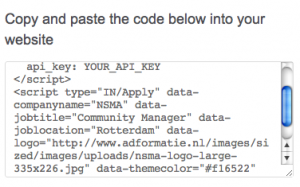
Als je alles naar wens hebt ingesteld, klik je op de knop ‘Get Code’. Nu verschijnt in het venster daaronder een veld met de code die nodig is om de knop op een website te plaatsen. Kopieer deze code en plak het op de gewenste plek in de broncode van de website waar de knop getoond moet worden.