
25-08-2017 / Martijn Baten
Facebook kondigde eerder dit jaar op de F8 conferentie al aan de functie voor het bewerken gedeelde links te verwijderen. Hiermee wil het online sociale netwerk nepnieuws tegengaan doordat pagina’s de voorvertoning van gedeelde links aanpassen om zo het klikken door gebruikers te stimuleren. Als onderdeel van de maatregelen kunnen sinds half juli de foto’s, titel en subtitel van gedeelde links op Facebook niet meer worden bewerkt. In dit artikel wordt toegelicht hoe paginabeheerders toch de voorvertoning van links van Facebook bedrijfspagina’s kunnen aanpassen.
Op 2 manieren de voorvertoning van gedeelde links op Facebook aanpassen
Er zijn twee manieren om berichten met links naar de eigen website alsnog te bewerken. De eerste manier is via ‘link ownership’, en is uitsluitend van toepassing voor uitgevers. De tweede manier is door het gebruik van de Open Graph tags in de content op de eigen website.
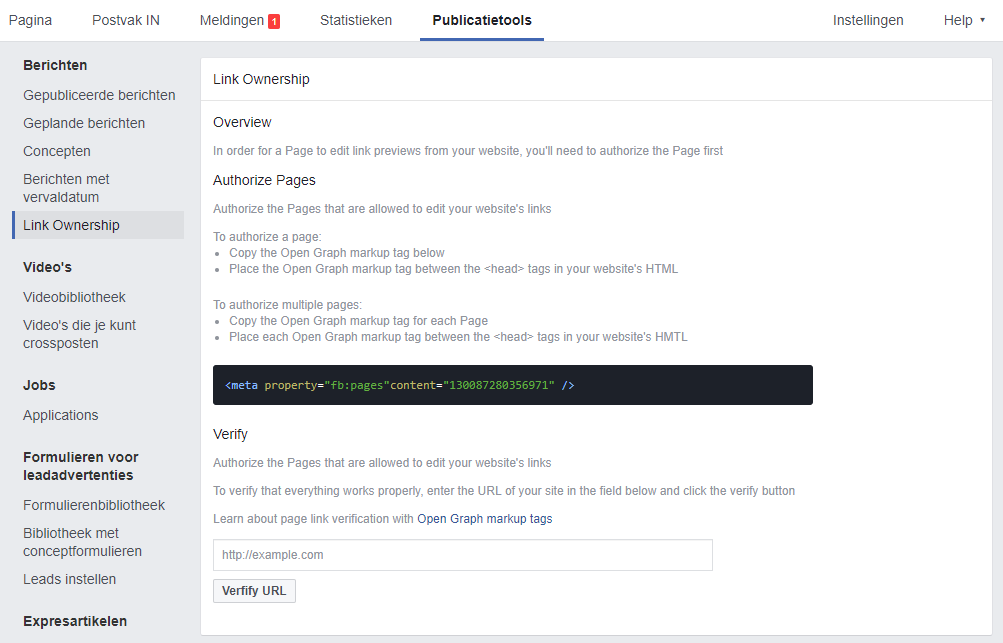
Link Ownership
Hoe?

Open Graph tags
Welke titel, beschrijving en afbeelding verschijnen bij een bericht met link wordt bepaald door een Facebook crawler, die als eerste gegevens via de Open Graph tags opgehaald. Indien dit niet het geval is kiest de crawler willekeurige fragmenten uit het artikel om te tonen, die vaak niet het gewenste beeld weergeven. Voor websites is het daarom raadzaam om gebruik te maken van de Open Graph Tags, waarmee kan worden aangegeven hoe gedeelde links er op Facebook uit moeten gaan zien.
Hoe?
Open Graph tags kunnen handmatig worden toegevoegd door een aantal meta tags toe te voegen aan de head sectie van het HTML code van de website
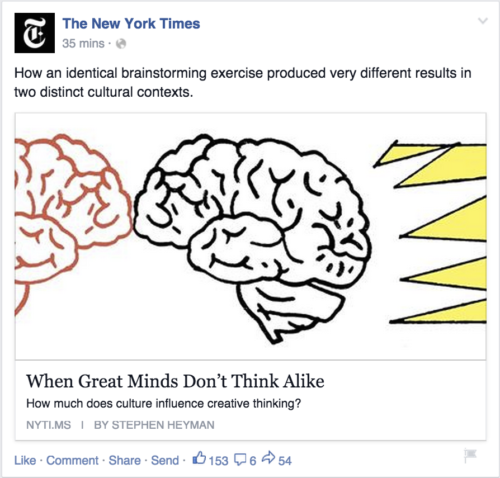
Door de volgende meta tags toe te voegen kan een Facebook bericht er bijvoorbeeld als volgt uit komen te zien:
<meta property="og:url" content="http://www.nytimes.com/2015/02/19/arts/international/when-great-minds-dont-think-alike.html" /> <meta property="og:type" content="article" /> <meta property="og:title" content="When Great Minds Don’t Think Alike" /> <meta property="og:description" content="How much does culture influence creative thinking?" /> <meta property="og:image" content="http://static01.nyt.com/images/2015/02/19/arts/international/19iht-btnumbers19A/19iht-btnumbers19A-facebookJumbo-v2.jpg" />

Voor de meeste websites hoeven Open Graph Tags niet handmatig te worden ingesteld. Voor de meest gebruikte platformen zijn er plugins die dit eenvoudig mogelijk maken.
- WordPress: Yoast SEO plugin;
- Joomla: Perfect Open Graph Tags;
- Drupal: Metatag-module.
Meer leren over Facebook en andere social media? Meld je dan aan voor de wekelijkse NSMA nieuwsbrief!
De nieuwsbrief wordt automatisch samengesteld en verzonden. We gaan vertrouwelijk met je persoonsgegevens om.