
14-07-2011 / Stefan Mooren

Als gebruiker van LinkedIn kun je een speciale plugin aan je website of weblog toevoegen. Met deze plugin wordt een beknopte weergave van je profiel op LinkedIn getoond en kunnen mensen met één klik jouw profiel bezoeken. Om de plugin toe te kunnen voegen aan je website, heb je wel enige kennis nodig van HTML (of misschien kan iemand je helpen die er verstand van heeft). Hieronder wordt stapsgewijs uitgelegd hoe je aan de widget (de plugin) kunt komen:
Stap 1 – Ga naar de pagina van de plugin
Klik op deze link om naar de pagina te gaan waar je de plugin kunt vinden.
Stap 2 – Log in met je profiel
Klik op ‘Sign In’ om in te loggen met je profiel op LinkedIn. Er verschijnt nu een venster waar je in kunt loggen met jouw e-mailadres en wachtwoord. Heb je alles ingevuld, klik dan op de knop ‘Ok, I’ll Allow It’.
Stap 3 – Kies een weergave
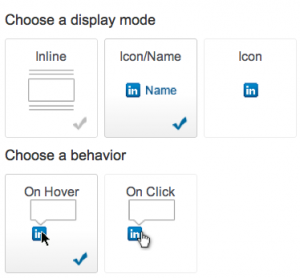
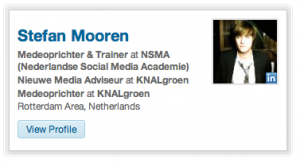
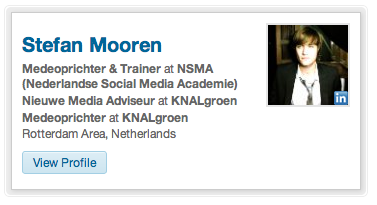
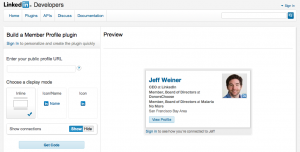
Onder ‘Choose a display mode’ kies je vervolgens de weergave waarmee je de plugin op jouw website of weblog wilt tonen. Als je op de verschillende iconen klikt, dan zie je in de rechterkolom onder ‘Preview’ een voorbeeld van hoe de plugin eruit zal komen te zien.
Stap 4 – Genereer de code
Klik nu op de knop ‘Get Code’ om de code te genereren van de plugin met jouw LinkedIn profiel.
Stap 5 – Kopieer en plaats de code
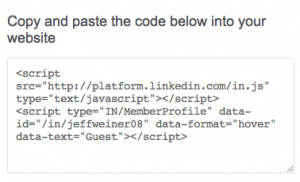
Er verschijnt een nieuw venster met daarin de code van jouw plugin. Kopieer de code en plak deze op de gewenste plek in de broncode van je website of weblog. De widget zal vanaf dat moment zichtbaar zijn voor bezoekers van je website of weblog.