
27-03-2013 / Ayman van Bregt
 De mogelijkheid om de embedded tweet te centreren via Twitter werkt al enige tijd niet meer en daarom in dit artikel uitleg hoe je het centreren van embedded tweets op een zo efficiënt mogelijke manier kunt doen. Het integreren van een tweet op een blog of een website is al een tijd mogelijk met de ‘embedded tweets‘ functie. Door een tweet te ‘embedden’ kun je enerzijds content delen met een doelgroep die wel jouw website bezoekt maar mogelijk niet op Twitter zit. Daarnaast kun je op deze manier ook meer bezoekers van je website verwijzen naar het Twitter-account waardoor je de kans dat zij het Twitter-account gaan volgen vergroot. Onlangs werd de Embedded Tweets-functie uitgebreid zodat er bijvoorbeeld bij een linkverwijzing in een tweet (bijvoorbeeld een link naar afbeeldingen en/of video’s) deze ook voorvertoond worden. In het artikel ‘Embedded Tweets functie uitgebreid door Twitter‘ is meer te lezen over deze uitbreidingen. De mogelijkheid om de embedded tweet te centreren via Twitter werkt al enige tijd niet meer en daarom in dit artikel uitleg hoe je het centreren van embedded tweets op een zo efficiënt mogelijke manier kunt doen.
De mogelijkheid om de embedded tweet te centreren via Twitter werkt al enige tijd niet meer en daarom in dit artikel uitleg hoe je het centreren van embedded tweets op een zo efficiënt mogelijke manier kunt doen. Het integreren van een tweet op een blog of een website is al een tijd mogelijk met de ‘embedded tweets‘ functie. Door een tweet te ‘embedden’ kun je enerzijds content delen met een doelgroep die wel jouw website bezoekt maar mogelijk niet op Twitter zit. Daarnaast kun je op deze manier ook meer bezoekers van je website verwijzen naar het Twitter-account waardoor je de kans dat zij het Twitter-account gaan volgen vergroot. Onlangs werd de Embedded Tweets-functie uitgebreid zodat er bijvoorbeeld bij een linkverwijzing in een tweet (bijvoorbeeld een link naar afbeeldingen en/of video’s) deze ook voorvertoond worden. In het artikel ‘Embedded Tweets functie uitgebreid door Twitter‘ is meer te lezen over deze uitbreidingen. De mogelijkheid om de embedded tweet te centreren via Twitter werkt al enige tijd niet meer en daarom in dit artikel uitleg hoe je het centreren van embedded tweets op een zo efficiënt mogelijke manier kunt doen.
Embedded tweets centreren
Vernieuwd administratiepanel voor #Facebook bedrijfspagina’s: bit.ly/ZNZQbU
— SocialMediaAcademie (@nsma_) March 23, 2013
Bovenstaande tweet is via de ‘embedded tweet’-functie in dit artikel geplaatst en zoals te zien is, wordt deze standaard links uitgelijnd.
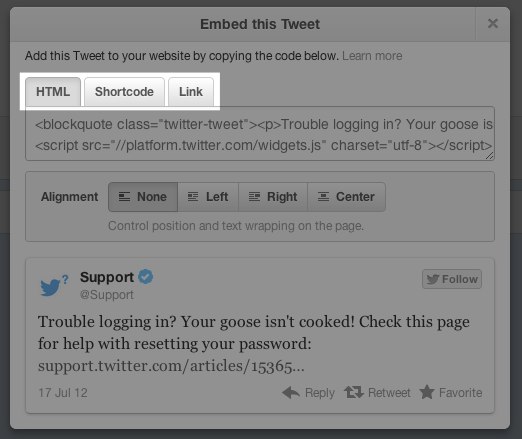
De uitleg hoe een tweet geplaatst kan worden op een website of blog is te lezen in het ‘Stappenplan om embedded tweets te gebruiken op Twitter’. Om een embedded tweet te kunnen centreren is het belangrijk om na het aanmaken van de HTML-code een extra handeling te doen.
Embedded tweet code aanpassen
De code die je gekopieerd hebt op Twitter dien je aan te passen om de uitlijning van de embedded tweet te kunnen centreren.
- Ga in de code op zoek naar deze tekst: “<blockquote class=twitter-tweet>”.
- Om de tweet te centreren moet achter “twitter-tweet” de tekst “tw-align-center” worden toegevoegd.
- Voeg de code “<blockquote class=twitter-tweet tw-align-center>” toe aan de code. Onderstaand resultaat laat de gecentreerde versie zien van de embedded tweet.
Vernieuwd administratiepanel voor #Facebook bedrijfspagina’s: bit.ly/ZNZQbU — SocialMediaAcademie (@nsma_) March 23, 2013
Vorm en uiterlijk van Embedded Tweets aanpassen
De Embedded Tweets die geplaatst worden op websites en blogs zijn verder handmatig aan te passen. Qua uiterlijk is bijvoorbeeld het thema, de kleur, de breedte en hoogte aan te passen. Alle aanpassingen die mogelijk zijn, worden uitgelegd op de website van Twitter: ‘Twitter Embedded Tweets‘.